Développement web
Cours 01
Fondamentaux
Développement front
- Partie visible par l'utilisateur
- Interprété par le navigateur
Développement back
- Partie invisible pour l'utilisateur
- Côté serveur
- Ne pas confondre avec "back office"
(panneau d'administration)
Navigateurs
Desktop
- Chrome
- Internet Explorer (Edge)
- Firefox
- Safari
- Opera
- Et bien d'autres !
Mobile
- Chrome Android
- Chrome iOS
- Safari iOS
- Opera Mini
- Android Browser
- Et bien d'autres !
Chaque navigateur utilise un moteur de rendu
Certains navigateurs utilisent le même moteur de rendu (Dernières version de Chrome et dernières version de Edge)
C'est un beau bazar
Statistiques d'utilisation : gs.statcounter.com
Chrome en tête
Change beaucoup selon le pays
Compatibilité
Facteurs :
- Navigateur
- Version du navigateur
- Moteur
- Version du moteur
- OS
- Résolution
- Densité de pixels
- Écran tactile
- Puissance du CPU
- Puissance du GPU
- Connexion
- Etc. 😱
Certaines fonctionnalités ne sont pas compatibles avec tous les navigateurs
Le site Can I Use permet de savoir quels sont les navigateurs supportant la fonctionnalité
Langages
Front
- HTML Contenus
- CSS Style
- JS Interactions programmées
Il en existe bien d'autres
- ActionScript 3
- HAML
- SASS
- LESS
- Stylus
- GLSL
- CoffeeScript
- TypeScript
- Etc.
Back
- PHP
- Python
- Ruby
- Perl
- Java
- JavaScript (?)
- SQL
- Etc.
Outils
Le minimum
Debugger sur Chrome
Chrome est idéal pour développer un site
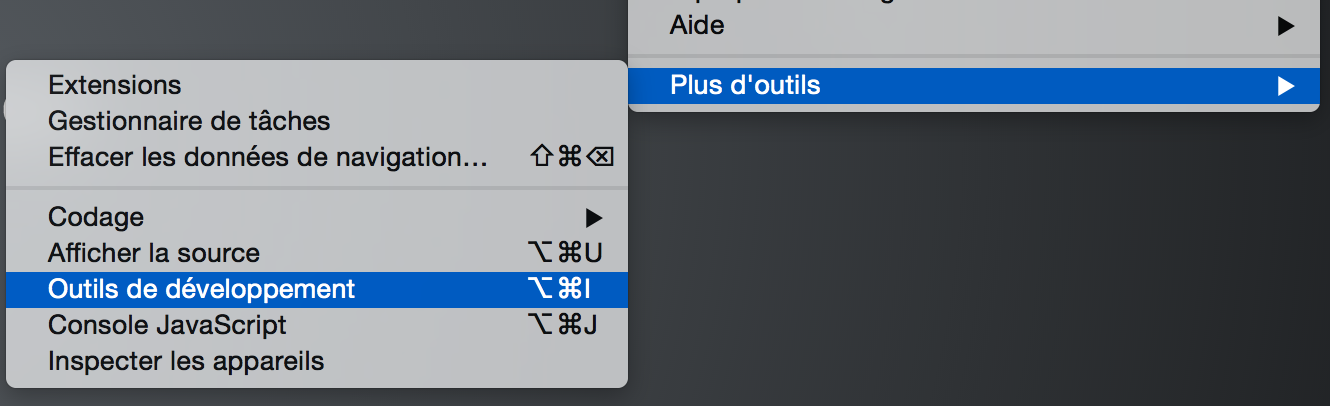
Ouvrez les outils de développement avec le raccourci CMD + ALT + I
Ou en allant dans Plus d'outils > Outils de développement

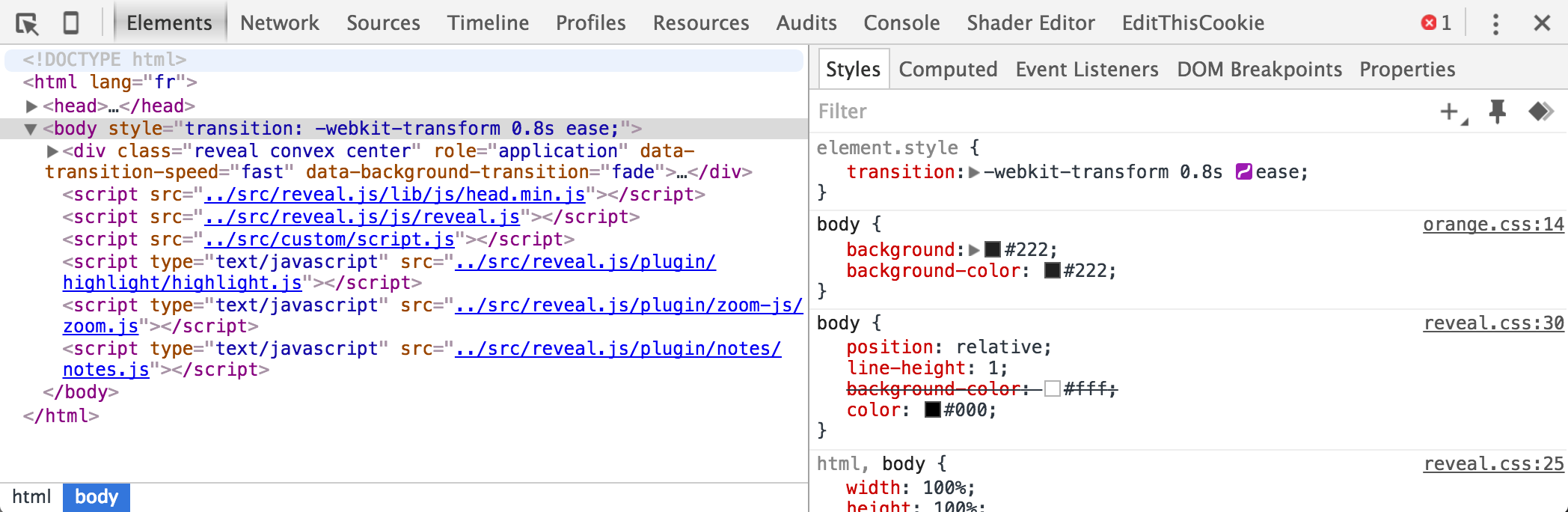
Une fenêtre devrait s'ouvrir

Nous n'allons utiliser que l'onglet Elements pour commencer
La partie de gauche correspond au HTML
Il est possible de le modifier directement, mais ces modifications seront perdues en actualisant
La partie de droite correspond au CSS appliqué à l'élément sélectionné dans le HTML
Il est aussi possible de le modifier directement, mais ces modifications seront perdues en actualisant