Développement web
Cours 07
Fonts
Lorsque l'on utilise une font, il faut s'assurer que tous les utilisateurs peuvent la voir
Soit l'utilisateur possède déjà la font sur son ordinateur, soit il doit la télécharger en même temps que le site
L'at-rule @font-face en CSS3 permet de faire cela
font-face
Compatibilité
Can I use
@font-face
{
font-family: 'myFont';
src: url(myfont.ttf);
}
p
{
font-family: 'myFont';
}
@font-face peut contenir plusieurs propriétés qui vont permettre de définir le nom, le fichier source, le poids et le style de la police
/* Regular normal */
@font-face
{
font-family: 'myFont';
src: url(myfont-regular.ttf);
font-weight: 400;
font-style: normal;
}
Lorsque nous utiliserons cette font avec ce poids et ce style, c'est le fichier dans src qui sera utilisé
font-family
Le nom que vous désirez
Il ne faut pas oublier les ' ou " si le nom contient des espaces
src
Le fichier
Comme pour background-image: url(...);, les quotes (simples ou doubles) ne sont pas obligatoires
font-weight
Les valeurs de font-weight peuvent être litérales ou numériques
- 100
- 200
- 300
- 400 (normal)
- 500
- 600
- 700 (bold)
- 800
- 900
Si on demande un font-weight qui n'existe pas, le navigateur va tenter de grossir ou rétrécir la font
Le résultat est souvent décevant avec une font déformée et floue
Comme valeur litérale, il est aussi possible d'utiliser bolder et lighter
Dans l'idée, le navigateur tentera d'utiliser une font plus fine ou plus large si elle est disponible
Dans la pratique, si le font-weight n'est pas disponible, le navigateur tentera à nouveau de grossir ou rétrécir la font
font-style
Le style de la font
- italic
- normal
Comme pour le font-weight, si un format est absent, le navigateur va tenter de compenser en penchant la font
Le résultat n'est pas très respectueux de la font
Supporter plusieurs variations
Il faut utiliser @font-face pour chaque version de la font que l'on souhaite utiliser sur le site (normal non-italic, normal italic, gras non-italic, gras italic, etc.)
/* Regular normal */
@font-face
{
font-family: 'myFont';
src: url(myfont-regular.ttf);
font-weight: 400;
font-style: normal;
}
/* Regular italic */
@font-face
{
font-family: 'myFont';
src: url(myfont-regular-italic.ttf);
font-weight: 400;
font-style: italic;
}
/* Bold normal */
@font-face
{
font-family: 'myFont';
src: url(myfont-bold.ttf);
font-weight:700;
font-style: normal;
}
/* Bold italic */
@font-face
{
font-family: 'myFont';
src: url(myfont-bold-italic.ttf);
font-weight:700;
font-style: italic;
}
font-display
La propriété font-display va permettre d'indiquer au navigateur le comportement à adopter le temps que la font se charge
- block —text invisible le temps que la font se charge
- swap —text invisible un très court instant au cas où la font se charge, puis affiche une font alternative le temps de charger la vraie font
- fallback —comme swap, mais n'affiche pas la vraie font si trop de temps pour la charger
- optional —comme swap, mais n'affiche pas la vraie font si pas chargée à la fin du court instant
- auto —Laisser le navigateur choisir
Pour un site accessible qui s'affiche vite, utilisez swap
Pour un site que vous ne voulez pas voir sans les bonnes typos, utilisez block
Pour une font d'icônes, utilisez block
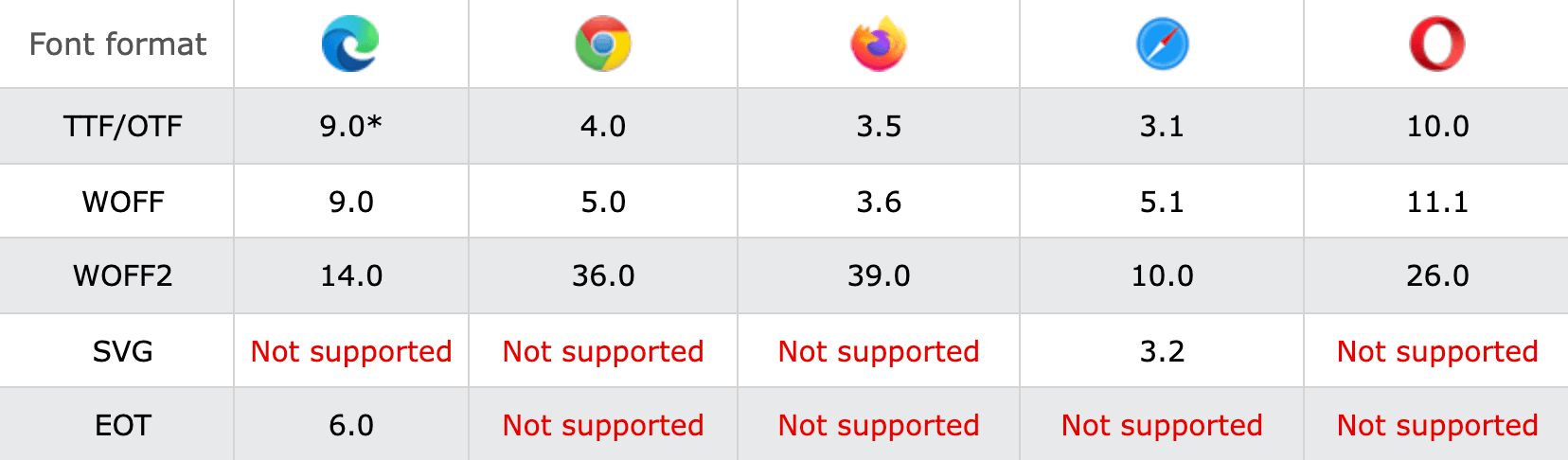
Formats
Il existe plusieurs formats de font et les navigateurs ne les supportent pas tous

Le WOFF2 est le meilleur format et est supporté par presque tous les navigateurs
Mais pour un support encore plus complet, nous pouvons fournir le format WOFF en alternative
Pour une compatibilité maximale
/* Regular normal */
@font-face
{
font-family: 'myFont';
src: url(myfont-regular.eot);
src: url(myfont-regular.eot?#iefix) format('embedded-opentype'),
url(myfont-regular.woff2) format('woff2'),
url(myfont-regular.woff) format('woff'),
url(myfont-regular.ttf) format('truetype'),
url(myfont-regular.svg#myFont) format('svg');
font-weight: 400;
font-style: normal;
}
/* Regular italic */
@font-face
{
font-family: 'myFont';
src: url(myfont-regular-italic.eot);
src: url(myfont-regular-italic.eot?#iefix) format('embedded-opentype'),
url(myfont-regular-italic.woff2) format('woff2'),
url(myfont-regular-italic.woff) format('woff'),
url(myfont-regular-italic.ttf) format('truetype'),
url(myfont-regular-italic.svg#myFont) format('svg');
font-weight: 400;
font-style: italic;
}
/* Bold normal */
@font-face
{
font-family: 'myFont';
src: url(myfont-bold.eot);
src: url(myfont-bold.eot?#iefix) format('embedded-opentype'),
url(myfont-bold.woff2) format('woff2'),
url(myfont-bold.woff) format('woff'),
url(myfont-bold.ttf) format('truetype'),
url(myfont-bold.svg#myFont) format('svg');
font-weight: 700;
font-style: normal;
}
/* Bold italic */
@font-face
{
font-family: 'myFont';
src: url(myfont-bold-italic.eot);
src: url(myfont-bold-italic.eot?#iefix) format('embedded-opentype'),
url(myfont-bold-italic.woff2) format('woff2'),
url(myfont-bold-italic.woff) format('woff'),
url(myfont-bold-italic.ttf) format('truetype'),
url(myfont-bold-italic.svg#myFont) format('svg');
font-weight: 700;
font-style: italic;
}
Pour une compatibilité idéale (WOFF2 et WOFF)
/* Regular normal */
@font-face
{
font-family: 'myFont';
src: url(myfont-regular.woff2) format('woff2'),
url(myfont-regular.woff) format('woff');
font-weight: 400;
font-style: normal;
}
/* Regular italic */
@font-face
{
font-family: 'myFont';
src: url(myfont-regular-italic.woff2) format('woff2'),
url(myfont-regular-italic.woff) format('woff');
font-weight: 400;
font-style: italic;
}
/* Bold normal */
@font-face
{
font-family: 'myFont';
src: url(myfont-bold.woff2) format('woff2'),
url(myfont-bold.woff) format('woff');
font-weight: 700;
font-style: normal;
}
/* Bold italic */
@font-face
{
font-family: 'myFont';
src: url(myfont-bold-italic.woff2) format('woff2'),
url(myfont-bold-italic.woff) format('woff');
font-weight: 700;
font-style: italic;
}
Générateurs
Pour nous simplifier la vie, on utilise des générateurs de font-face
- Transfonter (efficace, peu de restrictions sur les fonts)
- Font Squirrel (restriction sur les fonts)
- Font2Web (moins pratique, peu de restrictions sur les fonts)
- FontPlop (pas de restrictions sur les fonts, dégradations occasionnelles)
La majorité des fonts supportent beaucoup de caractères, mais nous n'en utilisons qu'une infime partie sur nos sites
Certains générateurs permettent de sélectionner les caractères supportés
Vous pouvez trouver une liste de caractères ici gist.github.com/brunosimon/f005cd0aec56779bf4c9a587815bf6a2
Noubliez pas l'espace
Les hébergeurs de fonts
- www.fonts.com (payant, large choix)
- www.google.com/fonts (gratuit, faible choix)
Google fonts
Allez sur www.google.com/fonts
Importez Open Sans en normal et italic pour les poids 300, 400 et 700
Avantages
- Plus facile à mettre en place
- Plus rapide à charger (multi domaines)
- Cache navigateur (si font déjà téléchargées depuis un autre site)
- CDN
Inconvénients
- Nécessité d'être connecté
- Dépendant de l'hébergeur
- Choix limité de fonts
font-smoothing
Il est possible de modifier le rendu des fonts
Par défaut, elles sont épaisses, surtout sur Firefox OSX
La différence dépend de la font et de la densité de pixel de l'écran
body
{
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}